Ich mag das Koji Theme von Anders Norén schon in dessen original Version sehr gerne, besonders für dieses Blogprojekt ist das Theme eine gute Wahl da auf allen Bildschirmgrößen eine gute Übersicht gewahrt wird und die einzelnen Artikel zudem gut zur Geltung kommen. 😀

Lediglich ein paar Kleinigkeiten stören mich in der original Version des Koji Theme, welche sich jedoch relativ einfach mit der Funktion von „Custom CSS“ im „Customizer“ innerhalb des Adminbereich von WordPress anpassen lassen.

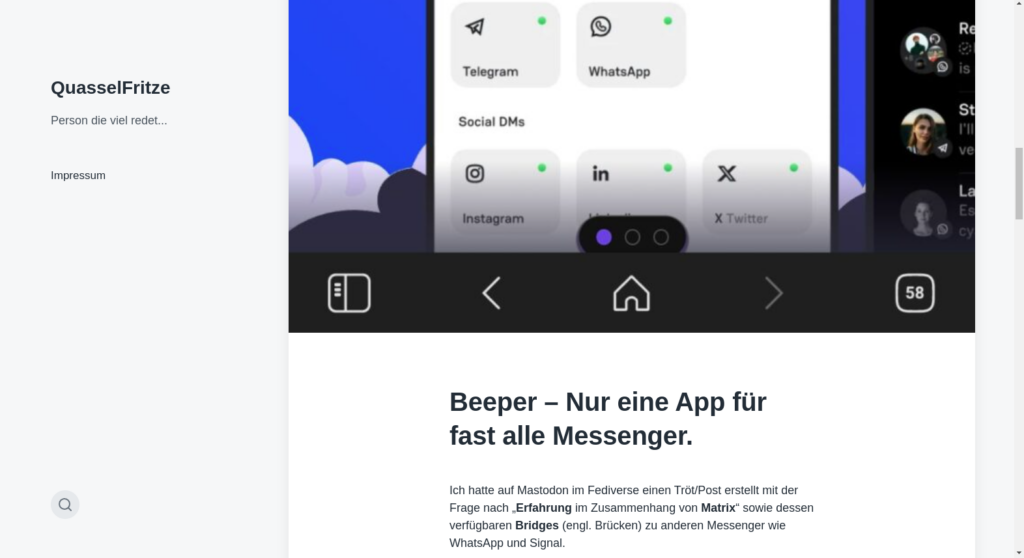
Zum einen ist da diese doppelte Anzeige des „Featured Image“ im Koji Theme, wodurch sowohl auf der Startseite wie auch nochmal in der Einzelansicht des Artikel das besagte „Featured Image“ in kompletter Größe angezeigt wird. Das sieht dann teilweise sehr unpassend aus, besonders dann wenn wie im Beispielbild jenes Bild nicht entsprechend zugeschnitten wurde. 🙄

Mit der nachfolgenden Zeile an Code als Eintrag im „Custom CSS“ kann diese Funktionsweise im Koji Theme entsprechend für die Einzelansicht(Eng: Single) des Artikel einfach deaktiviert werden.
.single-container .featured-media { display: none; }Um dann auf der Übersichtsseite(Index) noch etwas besser die Titel der einzelnen Artikel in dessen Design-Box anzupassen, kann der nachfolgende Code im „Custom CSS“ verwendet werden.
.preview-inner { padding: 1rem; }
.post-meta-preview { margin: 0; }Anbei 2 Fotos zur besseren Veranschaulichung der Veränderungen durch den Code. Das erste Bild zeigt den original Zustand(Vorher) und das zweite Bild(Nachher) wie sich die Optik verändert hat nachdem einfügen des Code. Für mich ist das der kleine aber feine Unterschied! 😊


Wenn auch noch die „Credits“ (Nennung des Theme Autor) aus der Fußzeile auf der Startseite(Index) entfernt werden sollen, dann kann dazu nachfolgender Code im „Custom CSS“ entsprechend eingetragen werden.
#site-footer .credits { display: none; }Ich habe bisher die Namensnennung des Theme-Entwickler/Autor immer aktiv belassen in der Fußzeile des jeweiligen Themen, da ich das als einfach nur fair empfinde wenn das Theme für WordPress schon kostenlos nutzbar ist! 😉